How to make forms:
- The purpose of a
<form>is to allow users to input information and send it. - The
<form>‘sactionattribute determines where the form’s information goes. - The
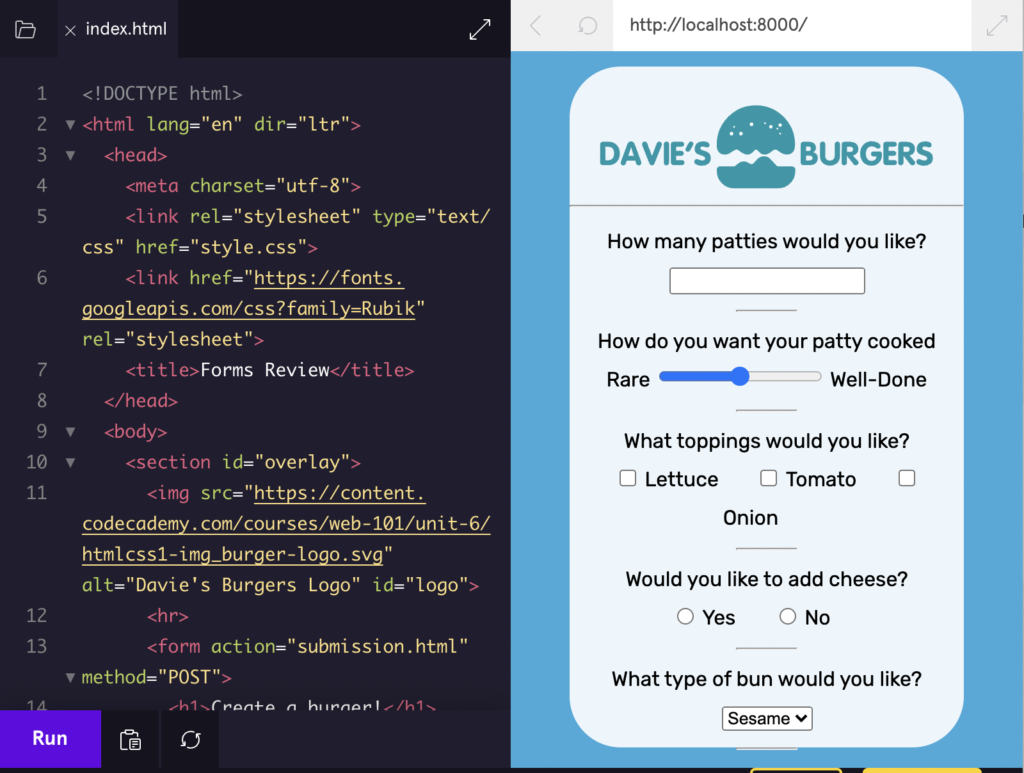
<form>‘smethodattribute determines how the information is sent and processed. - To add fields for users to input information we use the
<input>element and set thetypeattribute to a field of our choosing:- Setting
typeto"text"creates a single row field for text input. - Setting
typeto"password"creates a single row field that censors text input. - Setting
typeto"number"creates a single row field for number input. - Setting
typeto"range"creates a slider to select from a range of numbers. - Setting
typeto"checkbox"creates a single checkbox which can be paired with other checkboxes. - Setting
typeto"radio"creates a radio button that can be paired with other radio buttons. - Setting
typeto"list"will pair the<input>with a<datalist>element if theidof both are the same. - Setting
typeto"submit"creates a submit button.
- Setting
- A
<select>element is populated with<option>elements and renders a dropdown list selection. - A
<datalist>element is populated with<option>elements and works with an<input>to search through choices. - A
<textarea>element is a text input field that has a customizable area. - When a
<form>is submitted, thenameof the fields that accept input and thevalueof those fields are sent asname=valuepairs.


Leave a Reply