DKC Workshops

A beginner’s guide to making the web a better place.

Build a Website to Help You Get Hired
Ways to optimize your website professionally as your portfolio.

Advanced Web Design Principles
Take your web design to the next level! Learn how to create a layout, pick colors, set margins and more.
Graphic Design
Research
Coding
The Website Trinity – Learn more about basic website building by editing and customizing the Wordle Grid code that you can download below
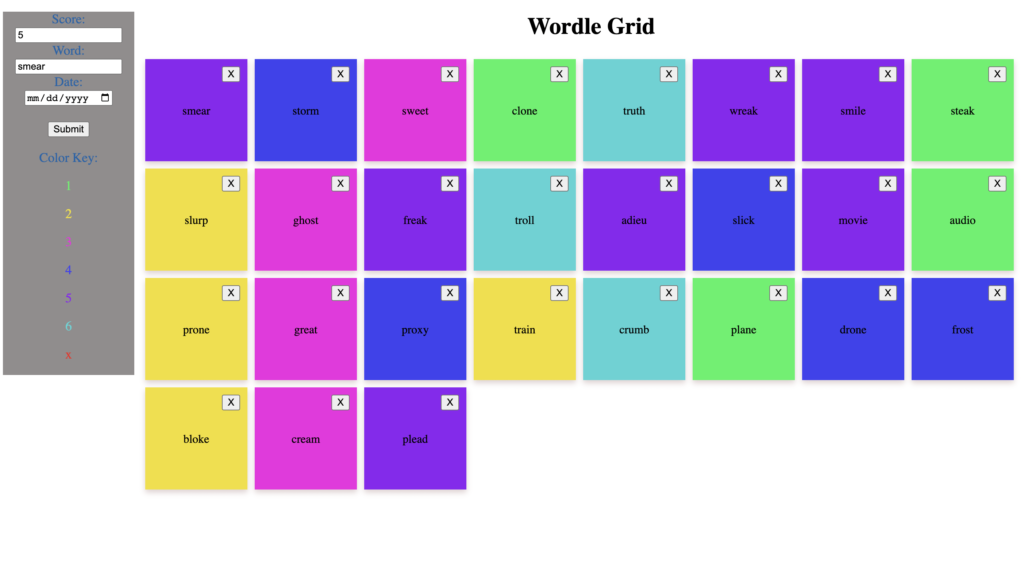
Wordle Grid
A synthesis of HTML, CSS, and JavaScript that lets you track your Wordle words. Simply type in the score, word, and optionally date and it will create a card to display it. Cards are color-coded by score. All the data is saved in your local storage, so you don’t have to worry about it disappearing when you reload the page.
Download the HTML file or open it on my website (opens in a new tab).

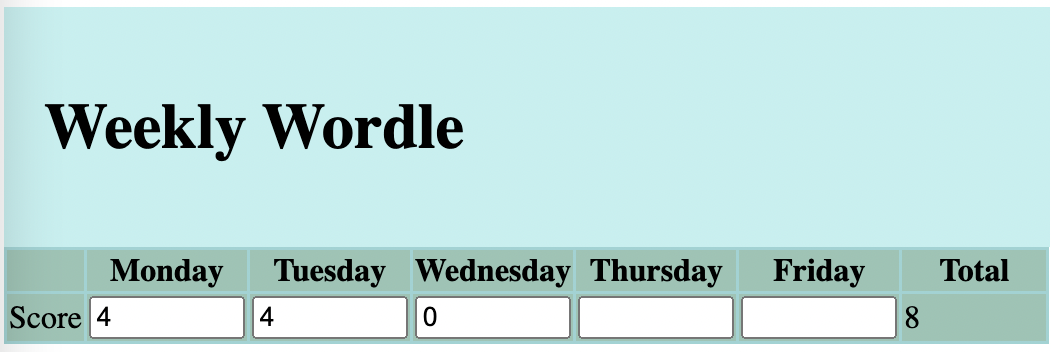
Wordle Week
Wordle Grid’s predecessor. A weekly spread to keep track of your scores throughout the week. Auto calculates the week’s total for you. Ain’t that sweet?
Download the HTML file or open it on my website(opens in a new tab).