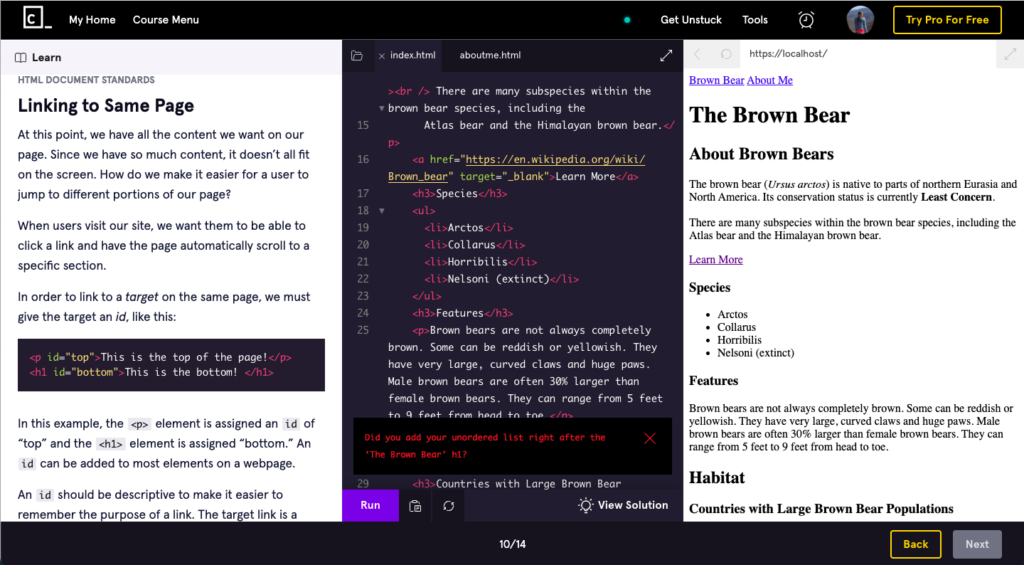
Last week I started learning HTML on Code Academy. So far I’ve gotten through 1.5 lessons and I am really enjoying it. Code Academy has an amazing interface and their lesson layout for HTML is great because your screen is split into 3 different parts: notes and exercises, code, and your website. As you go through the lesson you practice by coding a website. Code Academy already has a layout and content ready for you, and they tell you what to do step by step.

Some of the tags I learned so far:
<!DOCTYPE html> should always be the first line of code in your HTML files. This lets the browser know what version of HTML to expect.
<html> – makes everything compile right
<head>
<title>
<body>
<h1> – the biggest heading
<div>
<div id=”media”>
<h2> – the second biggest heading
<p> – paragraph
<em> – italicise
<strong> – bold
<br> – line break
<a href=”./aboutme.html”>About Me</a> – a link with a relative path (relative to where you currently are)
<a href=”https://en.wikipedia.org/wiki/Brown_bear” target=”_blank”>Learn More About Brown Bears</a>
You can hover over the highlighted text below to find out what it means
target=”_blank”
And this is what it looks like in html:
<span title="This means that the page will open in a new window"> <p><mark> target="_blank"</mark></p></span> <ul> – unordered list
<ol> – ordered list
<li> – an item in a list, has to be right inside of <ol> or <ul>
<img src=”https://content.codecademy.com/courses/web-101/web101-image_brownbear.jpg”/>
<video src=”https://content.codecademy.com/courses/freelance-1/unit-1/lesson-2/htmlcss1-vid_brown-bear.mp4″ height=”240″ width=”320″ controls>Video not supported</video>
<!– This is how to make comments –>
<a href=”#habitat”>Habitat</a> – links to the habitat section that is marked by a <div> tag like this:
<div id=”habitat”>

Leave a Reply